
【vue2】vue2中的性能优化(持续更新中)
<link href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/markdown_views-f23dff6052.css" rel="stylesheet"/>
<link href="https://csdnimg.cn/release/blogv2/dist/mobile/css/edit_views_md-250d69367f.min.css" rel="stylesheet"/>
<link href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/style-c216769e99.css" rel="stylesheet"/>
⭐ v-for 遍历避免同时使用 v-if
⭐ v-for 中的key绑定唯一的值
⭐ v-show与v-if对性能的影响
⭐ 妙用计算属性
⭐ 使用防抖与节流控制发送频率
⭐ 路由守卫处理请求避免重复发送请求
⭐ 使用第三方UI库的引入方式
【前言】
该系列是博主在使用vue2开发项目中常用上的一些小Tips,学的开心!
⭐ v-for 遍历避免同时使用 v-if
在 Vue2 中当v-for与v-if同时用的时,v-for的优先级比v-if高。这样就会造成一种现象:不管v-if的判断条件,vue都会把这个v-for循环走完再来判断。那么我们应该怎么把数据进行渲染过滤之后再显示提高性能呢?使用计算属性。
请看下面这段代码:
<template>
<div>
<ul>
<li v-for="item in filterList" :key="item.id">
{{ item.user }}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'father-page',
data () {
return {
list: [
{ isActive: true, user: '初映', id: 1 },
{ isActive: false, user: '测试1', id: 2 },
{ isActive: false, user: '测试2', id: 3 },
{ isActive: true, user: '测试3', id: 4 },
{ isActive: false, user: '测试4', id: 5 }
]
}
},
computed: {
filterList () {
return this.list.filter(item => {
return item.isActive
})
}
}
}
</script>
<style>
div {
color: teal;
margin-top: 50px;
}
</style>
代码分析:我们将筛选与渲染到页面这两个步骤抽离出来了。
- 我们通过计算属性对我们的原数组进行一个过滤筛选的操作(将isActive:true)的项进行返回。
- 遍历的对象不再是我们原本的list而是我们过滤之后的filterList。这样就避免了v-if与v-show没有一起使用进一步的提升了我们的性能啦!

⭐ v-for 中的key绑定唯一的值
key是必须加上的,不加上的化ESlint也提示缺少配置项。key值是唯一标识,目的是为了更加高效的更新虚拟DOM。可当我们不在v-for中的key添加唯一标识,会发生什么错误呢?
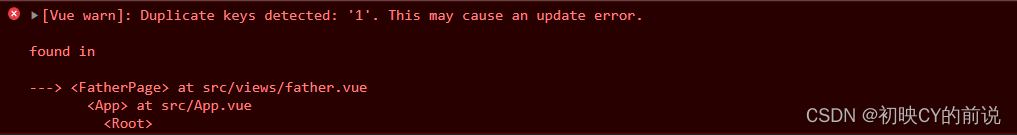
页面渲染正常,但是浏览器会报错。提示key值重复错误:
这是v-for中key需要写唯一的值,其他地方也需要吗?尽量使用唯一标识,因为key其目的是确保正确的更新。没有key默认是就地复用的策略,可能会导致复用了的页面的结构不会更新导致渲染发现数据缺失。
⭐ v-show与v-if对性能的影响
这两者的作用是一样的,控制我们组件的是否渲染在页面上。使用场景进一步的细分会进一步提高我们性能。
v–if的执行底层是对一个组件的创建与销毁。这样就会导致一个问题,如果是需要多次触发渲染的组件就会导致我们对组件频繁的渲染与销毁。那么处理频繁触发的组件显示与否,我们更推荐使用v-show。
v-show的执行底层是类似于控制组件的css样式的显示与否,我们这样做就避免的在频繁的切换过程中我们对于组件的创建又销毁了。
综上所述:v-if更推荐用于页面不是经常需要切换的场景(不需要切换的时候就不需要创建新的组件,我们的性能会更高)。v-show适合需要频繁切换的场景中。
⭐ 妙用计算属性
计算属性是一种处理数据用来解决代码的冗余的方式,当处理不需要常变化的值推荐使用这个。计算属性就有缓存机制,这种机制可以提高我们的性能。当我们数据有变化的时候才执行,没变化时无论怎么调用都只是执行第一次的结果。只有当计算属性中的值发生变化时,这个函数才会重新执行一次。
计算属性写法:
computed:{
变量名(){
return this.//需要处理的数据
}
}
上述只是基本的概念,更多相关内容,大家可移步:计算属性与侦听器的用法区别
⭐ 使用防抖与节流控制发送频率
防抖:在规定时间内触发最后一次。节流在规定时间内触发规定次数。这两者根据使用场景来能很好的提升用户的使用感受。比如做发送验证码功能的时候,我们可以利用节流的特性让用户避免发送多个验证码,当用户点击‘发送验证码’之后我们将该按钮设置为禁止再次触发。
⭐ 路由守卫处理请求避免重复发送请求
路由守卫是作用于我们与页面之间的跳转。业务中常有一个这样的逻辑判断:
我存在token了我才可去白名单中的页面,当其他页面也需要其他信息时候就需要再次发送请求获取了。逻辑当然也是没毛病,但是我们可以优化一下我们请求。
const token = store.state.user.token
if (token) {
if (to.path === '/login') {
// console.log('已经存在token了,不会跳登录页,现在去首页')
next('/')
} else {
// console.log('token存在不是去登录页,给与放行')
if (!store.state.user.userInfo.userId) {
// 前面加上await与async 是便于我们获取信息之后再去跳转以达到:页面跳转前我们的数据就收到了,否则可能会因为网速等原因报错
const menus = await store.dispatch('user/getUserInfo')
}
代码释意:当我们存在token与我们在其他页面有共用的信息。我们就可以写一个判断,这样就可以第一次页面加载的时候发送请求,之后token存在的时候就不需要发送请求再去获取我们需要的信息了,从而达到降低发送ajax请求来提高我们的性能。
⭐ 使用第三方UI库的引入方式
在使用第三方UI库的根据业务来看判断按需引入还是全部引入。这个就比较好理解了,全部引入资源加载量多,项目运行的速度会变慢一点。按需引入就能够按需所取(强烈推荐)
关于全家桶中UI库的使用方式,大家可移步:ElementUI与Vant2的引入使用方法
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力
